最近一直打算做个博客网站,毕竟公众号写起来比较正式也蛮费时间,甚至有时候写一篇教程类的就要一两天的时间。想做个博客网站,随时把看到好的视频或内容随手整理一下更新到博客,以后查起来也方便。而且现在有GPT插件可以把整理的内容直接更新到Notion笔记中省了不少事。
本来打算让GPT给写个Notion的前端,恰好在一个群里看到有一个可以部署到Vercel的博客源码 — NotionNext还蛮漂亮的,于是就定下了这个博客网站方案,这样只需要一个域名就可以免费白嫖各种资源了。下面小刚把基本的使用流程分享一下。
📜域名注册
专属博客网站最好有自己的域名,大家可以选择国内的域名注册商腾讯云,阿里云等,也可以选择国外的godaddy、namesilo之类的。国内注册商基本都需要实名认证,而且不符合政策要求的可能会被封掉。国外的相对自由,但是价格要比国内购买的贵一些。同时注册的时候还要留意下第二年的续费价格,综合考虑一个比较有性价比的域名。

GitHub 是一个面向开源及私有软件项目的托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。GitHub 除了 Git 代码仓库托管及基本的 Web 管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。GitHub 在全球范围内都有许多用户和开发者,是开源社区中非常重要的一个平台。
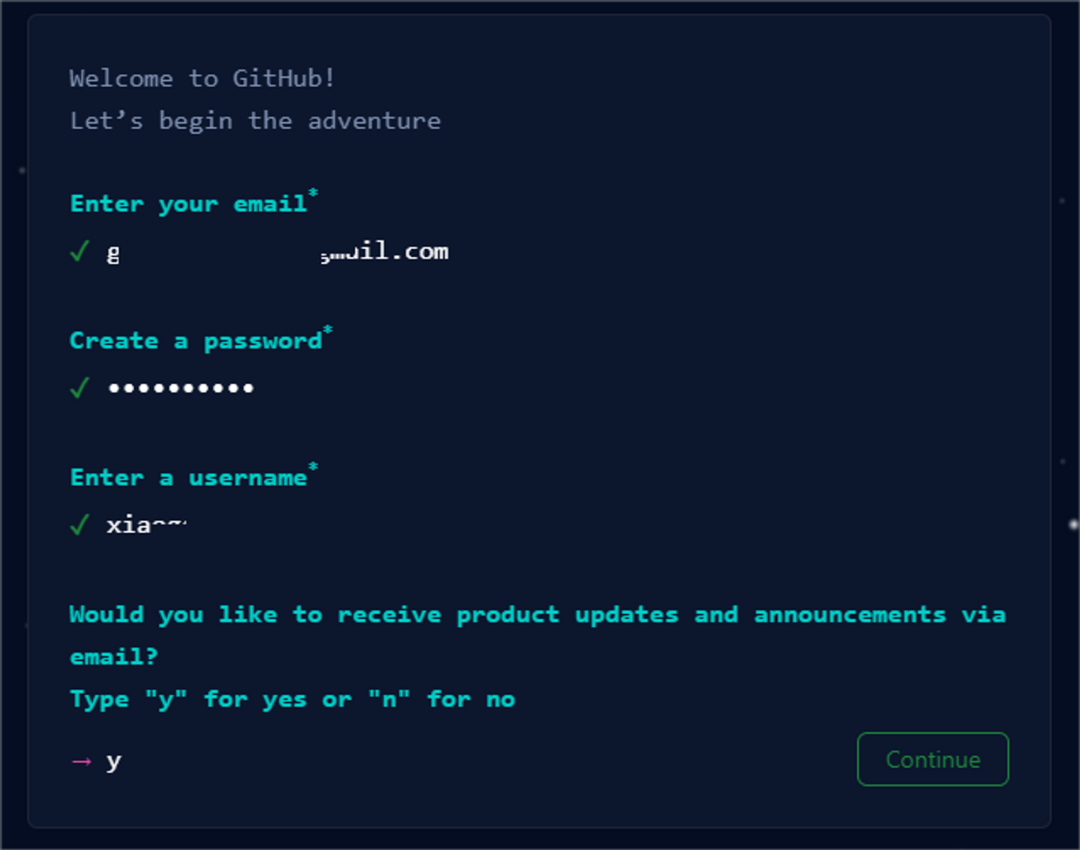
之所以需要注册GitHub账户是因为Vercel除了用模板部署外就需要用代码仓库导入代码部署的方式。注册方式很简单也算是比较有趣,需要填写邮箱和邮箱验证码
GitHub网址:https://github.com/

📩把NotionNext项目复制到自己的代码仓库
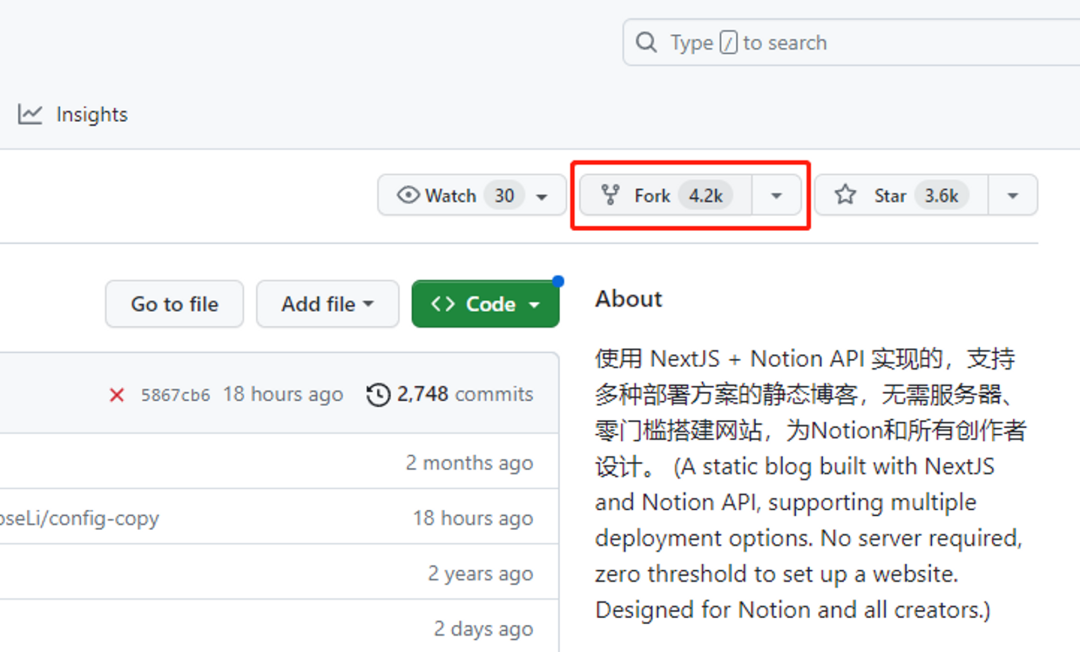
打开NotionNext项目,NotionNext是使用 NextJS + Notion API 实现的,支持多种部署方案的静态博客,无需服务器、零门槛搭建网站,为Notion和所有创作者设计。
项目地址:https://github.com/tangly1024/NotionNext
把项目Fork一份到自己的仓库。

📑注册Notion账户并复制数据模板
Notion是一款功能强大的协作软件,可以用于笔记、项目管理、知识管理等多个领域。它的特点是可以非常灵活地组织和管理信息,支持多种媒体类型,可以与其他工具集成,同时还有强大的团队协作功能。
可以使用谷歌或苹果账户登录,也可以用自己的邮箱注册,这个国内是可以正常访问的,所以最好用自己的邮箱账户注册,这样不需要梯子也可以写笔记,可以白嫖AI写作,上面那段Notion的介绍就是AI写的。
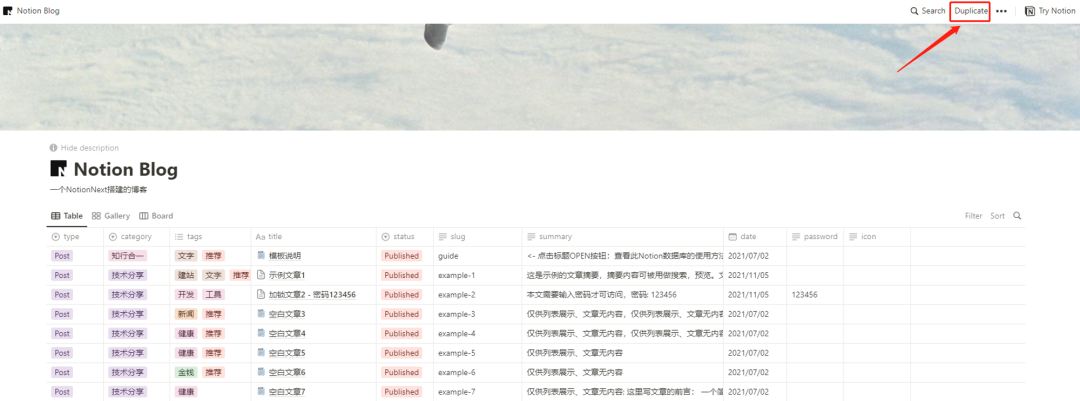
注册好账户登录后,打开NotionNext的数据库模板,点击右上角的“Duplicate”复制一份到自己的Notion
模板网址:https://tanghh.notion.site/02ab3b8678004aa69e9e415905ef32a5

然后可以把页面名称、图标和简介,以及数据库信息修改成自己的内容,已有的字段尽量不要去修改,可以添加自己的字段。
📃使用GitHub账户登录Vercel
Vercel 是一个 PaaS 平台,提供开发者在云端部署和托管静态网站和 Serverless 函数的服务。它支持多种语言和框架,包括 React、Vue、Angular、Next.js、Nuxt.js、Gatsby 等等。Vercel 也提供了一个 CLI 工具,方便开发者在本地进行开发和部署。Vercel 的服务非常稳定,同时也有免费和付费的服务套餐可供选择。
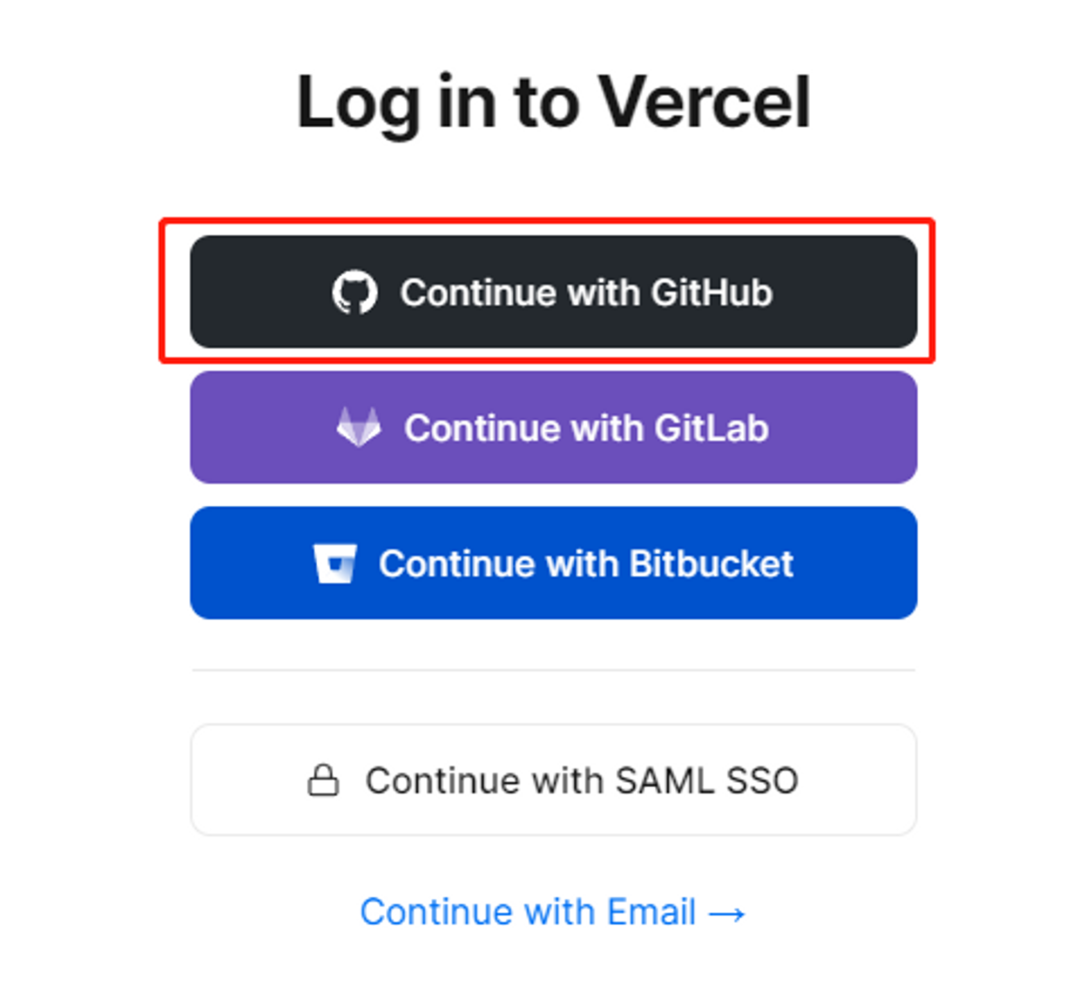
可以直接使用我们之前注册的GitHub账户登录Vercel,中间可能需要验证手机号
Vercel网址:https://vercel.com/

📰导入源码创建博客网站
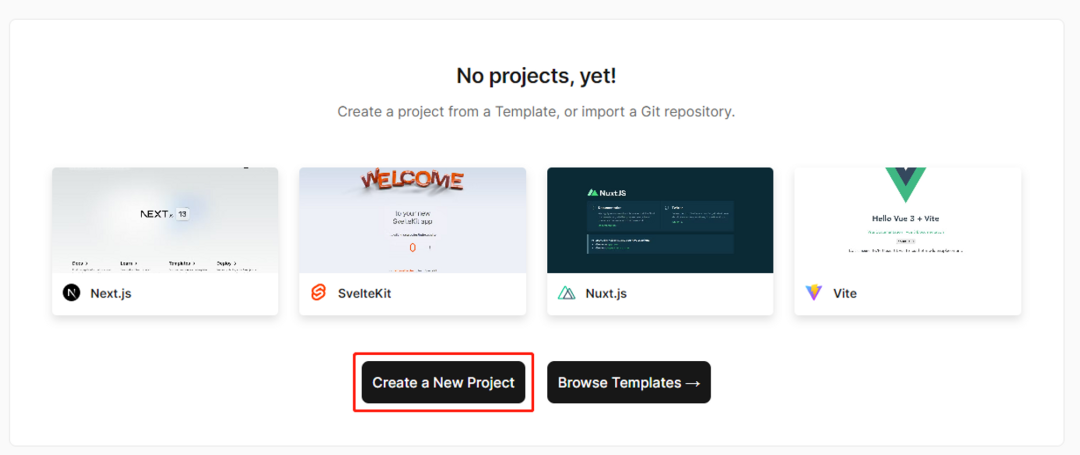
登录进入后台后,通过“Create a New Project”按钮创建一个新项目

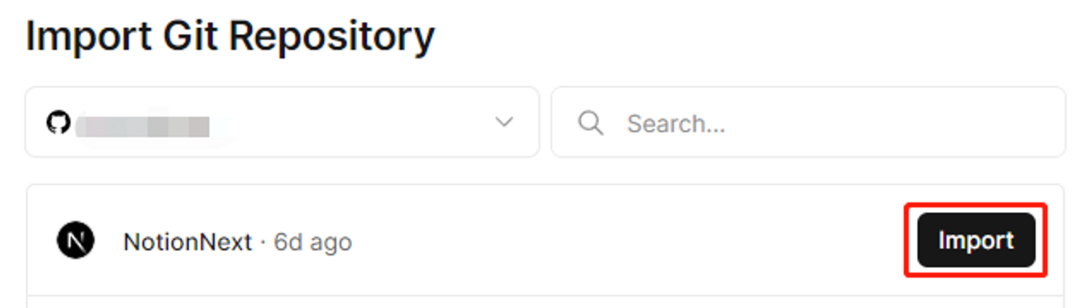
然后通过“Import”按钮导入NotionNext项目,然后“Deploy”等待部署完成,就可以使用自带的域名访问博客网站了。然后在Domains添加自己的域名,在域名注册的后台根据提示添加网站解析就可以了。

🗒️NotionNext 的配置
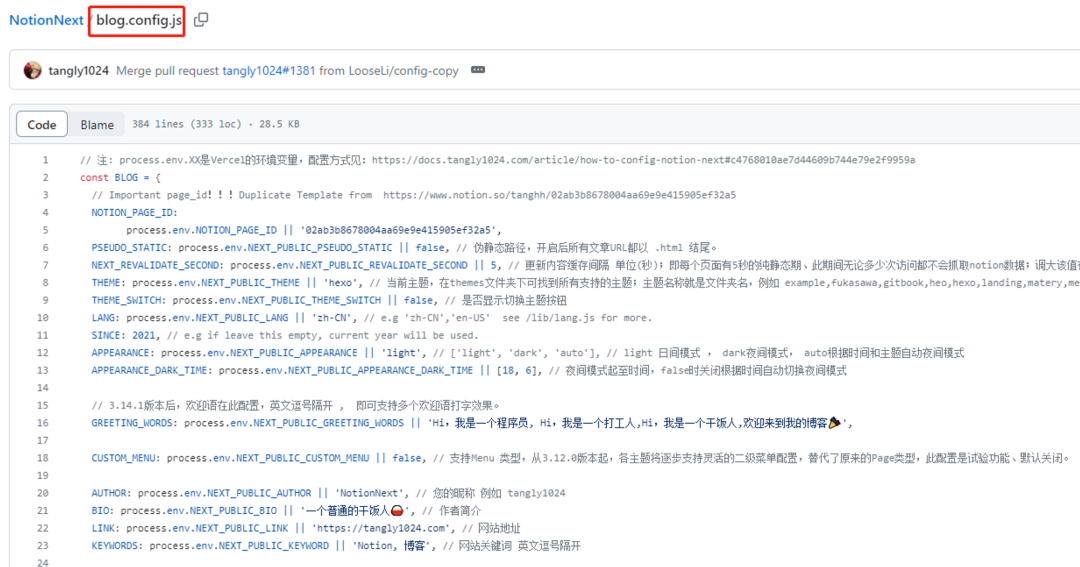
最主要的配置文件都在blog.config.js,每个配置都有说明可以根据自己的需要进行修改,如Notion的pageid,使用哪个模板等

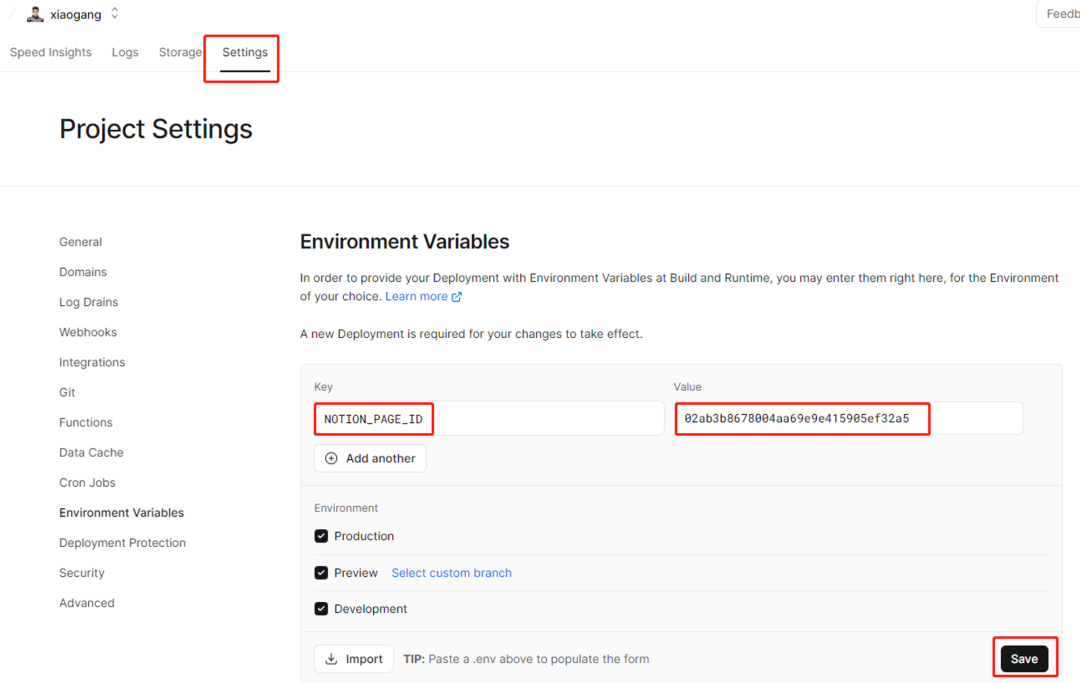
当然一些终于的信息最好放到Vercel的变量中,这样哪怕不小心覆盖了相关的配置不受影响。比如page_id,可以在Vercel的“Settings” – “Environment Variables”,key填入变量名称NOTION_PAGE_ID,value填写自己Notion的page_id

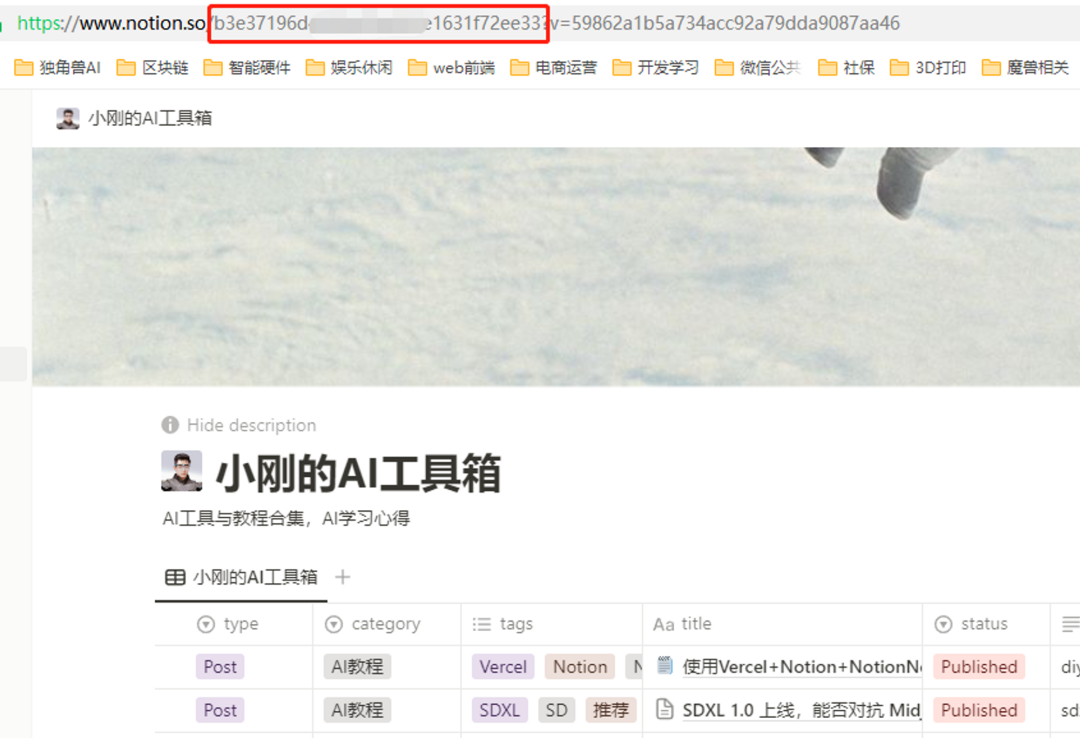
自己Notion的page_id就是复制的页面后复制url中域名后面和?V之间的那串内容

更多的NotionNext使用方法请访问项目的文档,如果要修改自己的功能可以尝试把相关的源码发给GPT,让他帮你修改成你所需要的,列如我就把文章封面随机成了自己的图片内容(主要上个月的Midjourney马上到期还剩下很多快速时间,于是生成了一、两百张封面图信息)
文档网址:https://docs.tangly1024.com/about
💬使用ChatGPT插件实现半自动更新
通过WebPilot插件访问网址并总结网址信息,使用NotesAISync插件插入信息到Notion中,现在ChatGPT有了Custom instructions 可以有了相对稳定的输出,下面是我总结的需要GPT响应的信息
请先用WebPilot插件访问我给定的网址,网站的分类我也会给定,然后总结成我下面的格式。
type:Post
category:AI工具集
tags:{总结可能属于的标签,多标签用逗号分割}
title:【我给定的分类】{网站标题}
status:Published
slug:{网站标题的英文简写}
summary:{总结的工具主要功能}
date:{WebPilot获取的当前日期,格式成2023/08/02这种格式}
ai_fenlei:{我给定的分类}
content:
"""
分类:{我给定的分类}
标签:{总结可能属于的标签,多标签用逗号分割}
付费:{总结可能的付费信息}
网址:{我给到的网址}
主要功能:{总结的工具主要功能}
"""
然后向"小刚的AI工具箱" 数据库中添加新行,内容是刚总结的内容。同时在这个行里使用append_block_to_notion_page方法把content的内容添加到区块中。
"小刚的AI工具箱" 请参考下面的数据库格式和属性:
"""
"parent_page_id": "b3e37196d4064a69ad56e1631f72ee33",
"page_props": {
"type": {"select": {"name": "Post"}},
"category": {"select": {"name": "AI工具集"}},
"tags": {"multi_select": [ ]},
"title": {"title": [{"text": {"content": ""}}]},
"status": {"select": {"name": "Published"}},
"slug": {"rich_text": [{"text": {"content": ""}}]},
"summary": {"rich_text": [{"text": {"content": ""}}]},
"date": {"date": {"start": "2023-08-02"}},
"ai_fenlei": {"select": {"name": ""}}
},
"""NotesAISync安装的时候会连接Notion选择可操作的页面。NotesAISync更新的时候可能因为没匹配数据库字段的属性插入失败,可以先让他先读取pageID做下匹配,并多次尝试下,只要插入成功一次后面就没问题了。添加数据库的字段内容直接使用插入命令,具体的内容则是属于区块内容,需要使用追加区块的命令,我这里只让插入了1个段落区块,要想实现H标签、段落等的混合则需要让插入多个区块内容。大家可以尝试看看做出更个性的页面内容。
Vercel的网站在国内访问可能慢一些,不过要想做出海网站确实是不错的方案,毕竟是白嫖的。
我的博客网站网址:https://xiaogang.xyz
