因为微信群二维码七天后就会过期,而过期后再去生成一个融合的艺术二维码总是感觉太费劲,毕竟又要重新抽卡。于是打算研究下如何做一个动态的群二维码,经过跟GPT请教得知实现方法基本就需要靠跳转转发的方式实现。就是生成一个二维码识别后先跳转到一个中间页,这个页面会自动跳转到最终的群二维码图片。当然其实也可以不要中间页,直接把群二维码的URL地址做成二维码也可以,但是可能会因为缓存的问题不能及时更新图片。
当然这个方案的缺点就是需要做两次识别二维码的动作(虽然可以提取群二维码的URL,可惜微信不允许直接跳转URL访问)。小刚打算用中转页的方法,并把二维码和文字都融合在里面,下面是实现方法。
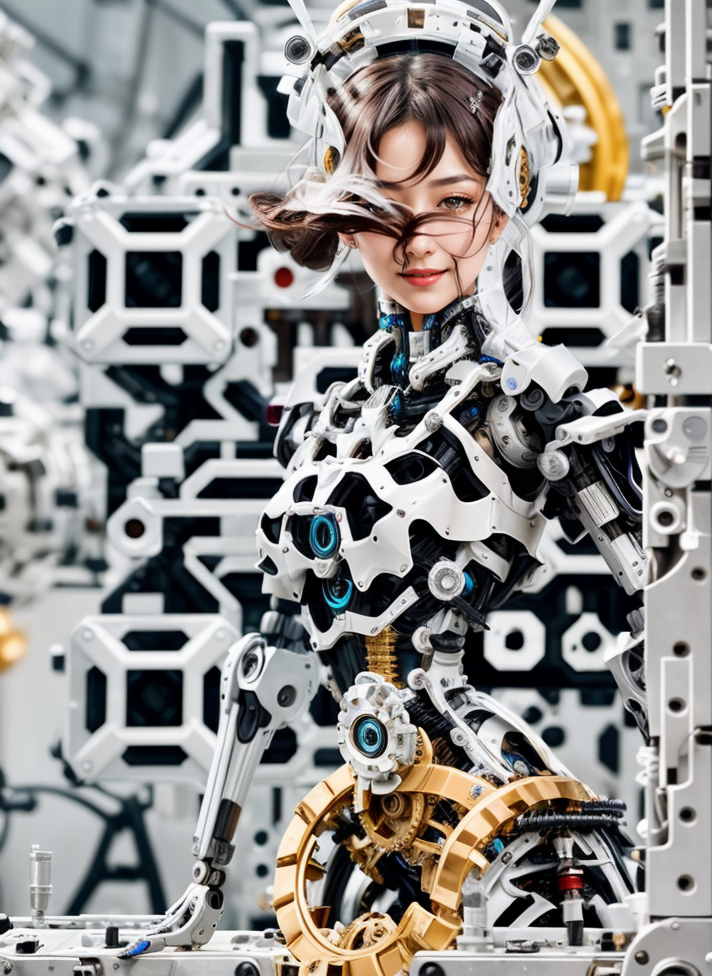
| 你喜欢哪一张 | |
 |
 |
 |
 |
 |
 |
一、中转页实现
使用中转页的方式需要有一台云服务器,或者七牛云等能够上传文件并获得外部链接的工具,小刚使用自己的服务器,把GPT给的代码存成一个HMTL页面,把群二维码图片改名后上传到服务器并把url地址添加到HTML页面中,然后我以后每过七天上传一次群二维码图片就可以了。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="refresh" content="0; url=https://example.com/wechat_group_qrcode.jpg" />
<meta http-equiv="cache-control" content="no-cache, must-revalidate">
<meta http-equiv="expires" content="0">
<meta http-equiv="pragma" content="no-cache">
</head>
<body>
</body>
</html>
二、生成二维码图片
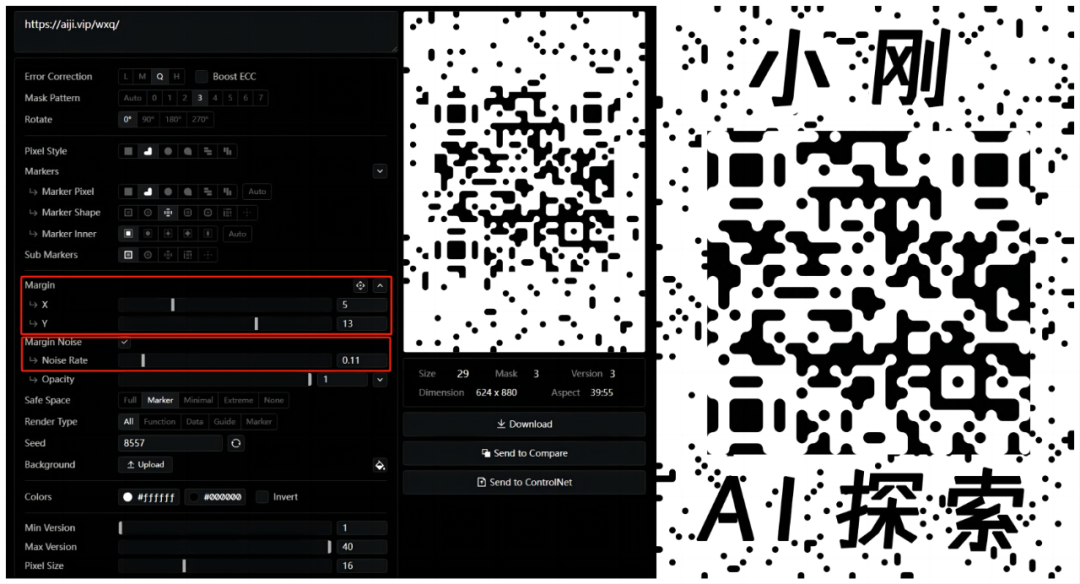
使用 qrcode-toolkit 插件把中转页URL生成二维码,关于如何生成请参考使用 SD 的 Control Net 专用模型制作融合二维码 这篇文章。Margin 可以调整内边距,留出空间添加文字。Margin Noise 可以添加空白处的噪点,让画面更连贯。另外最近这个插件又更新了不少功能,可以自定义二维码的颜色,上传背景等。
然后在PS中,把自己的文字添加上去,可以把文字旁边的噪点去一些文字会更明显一些。最终二维码效果如右图

三、使用 Monster 和 brightness 模型生成艺术二维码图片
Monster 模型下载地址:
https://huggingface.co/monster-labs/control_v1p_sd15_qrcode_monster
Brightness 模型下载地址:
https://huggingface.co/ViscoseBean/control_v1p_sd15_brightness/tree/main
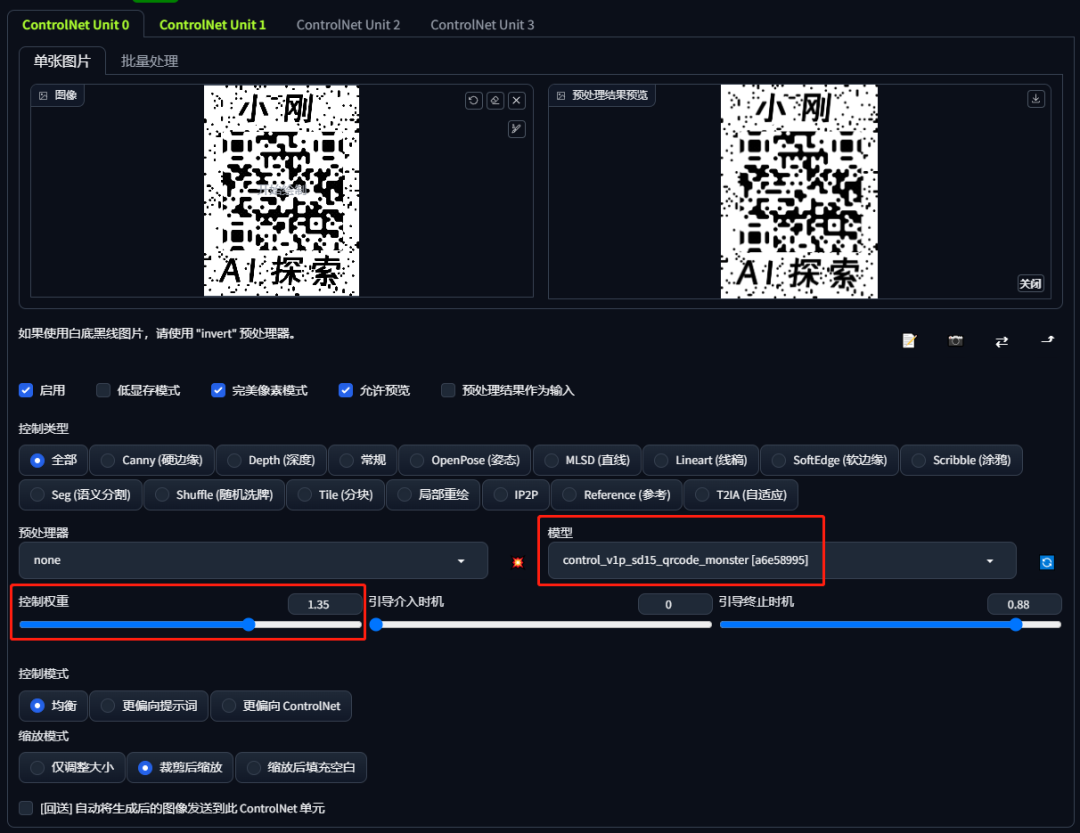
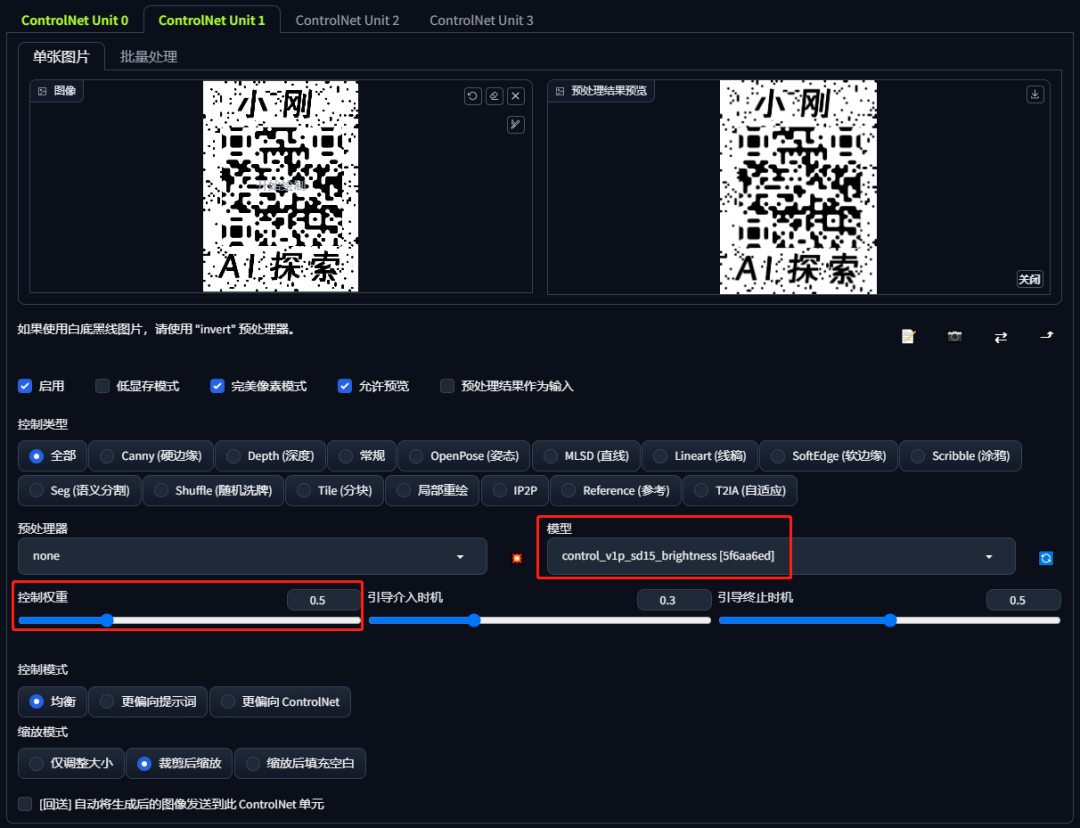
这两个模型都是 ControlNet 模型,下载好模型文件后,把safetensors文件放置到 modelsControlNet 文件夹下;把yaml放置到 extensionssd-webui-controlnetmodels 文件夹下。
然后使用文生图,开启两个 ControlNet ,图片都上传上一步制作的二维码图片,预处理都不用选,模型一个选monster,另一个选 brightness。monster的控制权重一般高于1.2,引导终止时机0.9左右。brightness 权重低一些0.5以下都可以,引导进入0.3,退出0.5。当然这都是参考值,还要根据自己的实际情况进行调整。其他的使用方法同样参考上篇文章即可。


四、一点点经验
① 网址尽量短,越短的网址融合度越高,可识别率也更高。
② 其实单Monster模型也可以实现,只不过加上Brightness后可以识别的成功率更高。
③ 提示词可以从C站及国内绘画社区等抄作业,别忘了把相关的LORA也抄下来,抄作业的时候可以看下画面布局和自己二维码的相似度,越形似肯定越容易出效果。
④ 基本流程:先生成1张看看效果,再出4张扫码试试,如果能扫出来就发到微信识别,有能正常识别就可以开始批量抽卡了。如果不能扫描那就需要拉高monster模型的控制权重,当然拉高brightness也可以提高识别率。
⑤ 所有的参数值都不是绝对的,都会根据你的模型、提示词不同而改变,这估计只能靠自己不断的实验才能生成自己满意的作品。
